介绍
上文介绍了viem,虽然viem已经做的足够优秀了,对底层api做了很好的封装,但是在面对比较复杂的项目时,还是显得有点力不从心,需要开发者做进一步的封装。因为DApp开发需要支持连接钱包、多个链、签署消息和数据、发送交易、监听事件和状态变化、刷新区块链数据等等。
所以开发者常常面临连接数十个不同的钱包、多链支持的复杂性、拼写错误意外发送多出一个数量级的 ETH 或调用拼写错误的合约函数,或者意外向 RPC 提供商发送垃圾邮件,从而导致数千计算单元的损失的困境。
而Wagmi依赖viem开箱即用地提供了最常用的以太坊功能,具有 40 多个用于帐户、钱包、合约、交易、签名、ENS 等的 React Hook。Wagmi还通过其官方Connector、EIP-6963 支持和可扩展 API支持几乎所有钱包。而且Wagmi借助TanStack Query支持缓存、重复数据删除、持久性等。
核心概念
WagmiProvider
用于提供wagmi的公共配置信息。比如viem连接配置等。wagmi提供的所有hooks必须在WagmiProvider下使用,Wagmi Hooks是对Wagmi Actions的封装,
import { WagmiProvider } from'wagmi'
import { config } from'./config'
function App() {
return (
<WagmiProvider config={config}>
{/** ... */}
</WagmiProvider>
)
}
Connectors
wagmi提供了很多种connector来链接钱包提供商。
coinbaseWallet,用于链接Coinbase Wallet SDK。
injected,用于链接浏览器插件中EIP-1193的钱包。
metaMask,用于链接MetaMask SDK。
safe,用于链接Safe Apps SDK。
walletConnect,用于链接WalletConnect SDK。
EIP-1193连接
在web开发中,我们一般使用injected来做链接。因为浏览器中会存在多个插件钱包,按照EIP-1193的规范,是以最后一个加载完成的钱包为准。
import { createConfig, http } from'wagmi'
import { mainnet, sepolia } from'wagmi/chains'
import { injected } from'wagmi/connectors'
exportconst config = createConfig({
chains: [mainnet, sepolia],
connectors: [injected()],
transports: {
[mainnet.id]: http(),
[sepolia.id]: http(),
},
})
依照上面的写法,链接哪个钱包是不确定的,如果开发者想指定钱包,比如 meatamask,可以增加配置:
injected({
target:"metaMask"
})
不管怎么样,EIP-1193对于用户来说,都是一种被迫选择的方式。所以,EIP-6963被提出,就是为了让用户有更多自主选择的权利,同时避免钱包提供商之间的恶性竞争。更多EIP-1193和EIP-6963细节可查看之前的文章。
EIP-6963连接
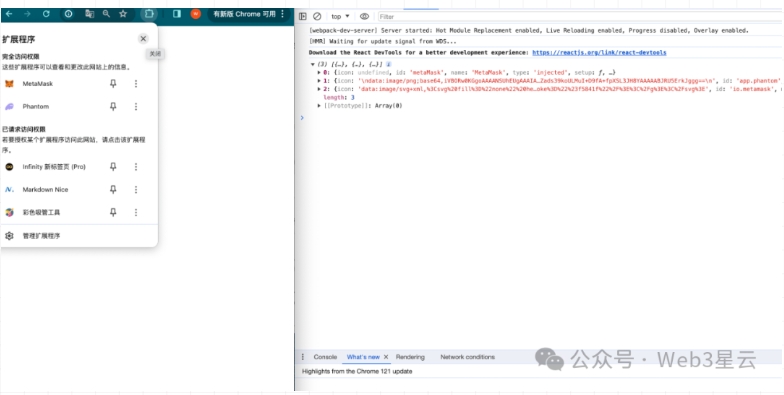
wagmi根据EIP-6963规范,对eip6963:announceProvider实现了监听,所以wagmi能够获取到浏览器安装了哪些钱包以供用户选择。
const { connectors, connect } = useConnect();
useConnect可以获取都所有可用Connector。包括EIP-1193配置的Connector。

TanStack Query
Wagmi Hooks利用TanStack Query在 React 应用程序中实现简单且直观的异步数据获取、缓存、同步和更新。因为在web3中与区块链交互成本是比较高的,所以对请求和结果进行处理是非常有必要,能很大程度上提高性能和降低成本。
声明:本网站所有相关资料如有侵权请联系站长删除,资料仅供用户学习及研究之用,不构成任何投资建议!