本文详细介绍了基于 Arweave 的 Permaweb 架构及其部署方法。Permaweb 强调永久可访问性和 Serverless 特性,开发者无需自行部署前后端,所有服务均由 Permaweb 提供。文中讲解了如何通过 4everland、arseeding 等工具进行前端应用的部署,涵盖 Vue CLI、Vite 和 Create React App 的配置方法,以及如何在 Arweave 上存储和绑定域名。
基于 Arweave 的 permaweb
Permaweb 是 Arweave 生态提出的下一代互联网架构,Permaweb 所强调的是应用和网站具备永久可访问的特性,它可以让互联网拥有记忆,不再遗忘。同时,Permaweb 具有 Serverless 的特性,开发者在构建的过程中不需要自行部署前端和后端,开发的所有服务都将由 Permaweb 的基础服务层提供。
Permaweb 使用了三层架构,顶层为应用层,是面向用户的接口。中间层是服务层,为应用提供后端服务。底层则是存储层,使用 Arweave 为应用提供数据存储服务。
Permaweb 的架构和 Web2 架构并没有太大的区别,应用层对应的是传统 Web2 的前端,服务层对应的是后端,存储层对应的是物理服务器或数据库。
本文例子中的 Permaweb 是基于 AO 的一个 quest 而开发的小 demo。因此,本文例子中的应用层为一个基于 vue-cli 构建的前端程序。服务层就是 AO 的 Process,其中每一个 Process 可以类比为 Web2 中的一个微服务。存储层理所当然是 Arweave。
前端配置相对路径
前端应用的改造仅需要一点点改动即可,非常简单。
基于 vue-cli 构建的前端程序
Vue CLI 是一个用于快速搭建 Vue.js 项目的脚手架工具。通过配置 publicPath,可以指定应用的公共路径,这对于在不同的环境中部署应用非常有用。
配置方法:在 vue.config.js 文件中,添加或修改 publicPath 属性
module.exports = {
publicPath: './'
};
publicPath 是 Vue CLI 项目中的一个配置项,用于指定应用的公共路径。
设置为 './' 表示应用的资源文件(如 CSS、JavaScript 和图片)将相对于当前页面的路径进行加载。
这样可以确保在不同环境(如开发环境和生产环境)中,应用的资源文件都能正确加载。
注意:后面两种前端程序的改造原理与基于 vue-cli 的前端程序的改造原理基本一致,就不做更多解释了。
基于 vite 构建的前端程序
Vite 也是一个 vue 的前端构建工具,它提供了更快的冷启动速度和热更新功能。
配置方法:在 vite.config.js 文件中,添加或修改 base 属性
export default defineConfig({
base: './'
});
基于 create-react-app 构建的前端程序
Create React App 是一个用于快速搭建 React.js 项目的脚手架工具。通过在 package.json 文件中添加 homepage 字段,可以指定应用的公共路径。
配置方法:在 package.json 文件中,添加 homepage 字段
{
"name": "your-project-name",
"version": "1.0.0",
"homepage": ".",
"dependencies": {
// 你的依赖项
}
}
部署 Permaweb
通过 4everland 部署
首先,通过网址 https://www.4everland.org/ 进入 4everland 的官网。并且完成注册,进入自己的 overview 页面。
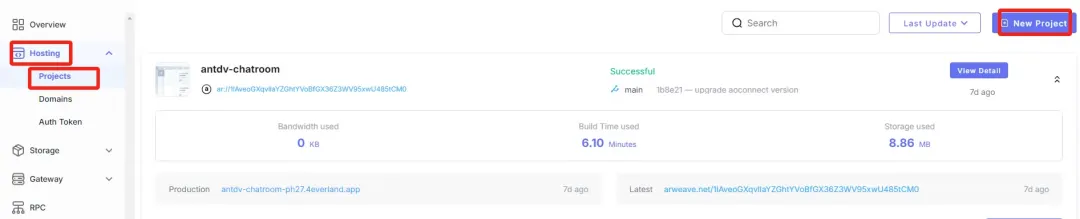
其次,通过菜单栏 Hosting -> Projects 进入项目页面。点击 New Project 按钮,开始创建项目。

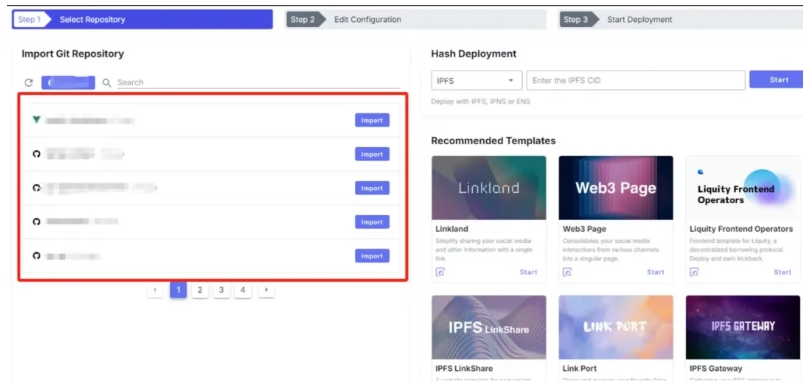
紧接着,选择自己 github 仓库中需要部署的 permaweb 项目。
注意:加载 github 的仓库列表需要绑定自己的 github 账号,并进行授权。

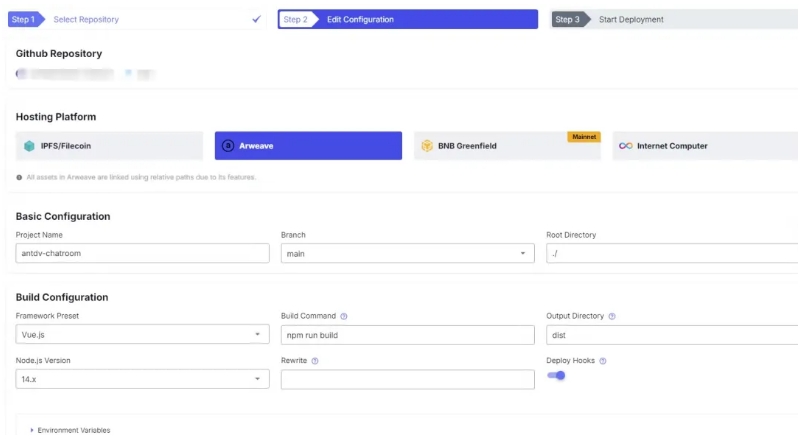
再然后,是项目相关信息的配置。如果你处于测试阶段,建议使用 IPFS。4everland 在 IPFS 上提供了较大的免费存储额度(5GB),并且这不是一次性成本,你可以随时删除项目,存储空间会随之释放。因此,先在 IPFS 上进行测试,部署成功后再切换到 Arweave 部署。这是因为 Arweave 是一种永存方案,一旦消耗了存储空间,这部分空间将不可回收。其他配置与 Web2 的持续集成配置类似,通常需要调整的主要是 node.js 的版本,根据你的项目需求选择合适的版本即可。

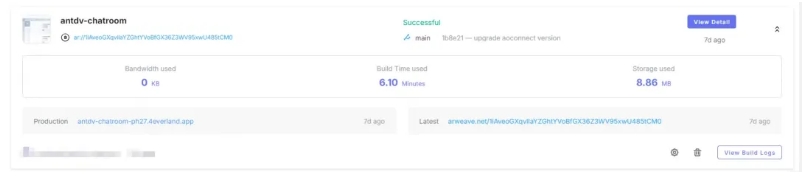
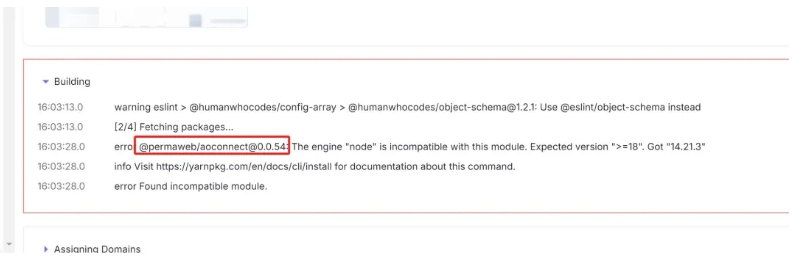
最后一步,就是点击 Start Deployment 就可以了。部署成功了,就会出现如下的截图。

如果失败了,可以点击 View Detail 查看报错日志。比如这里我选了 node.js 14 的版本,但是 aoconnect 的包要求是 node.js 18+ 的版本。可以说报错还是比较清晰的。

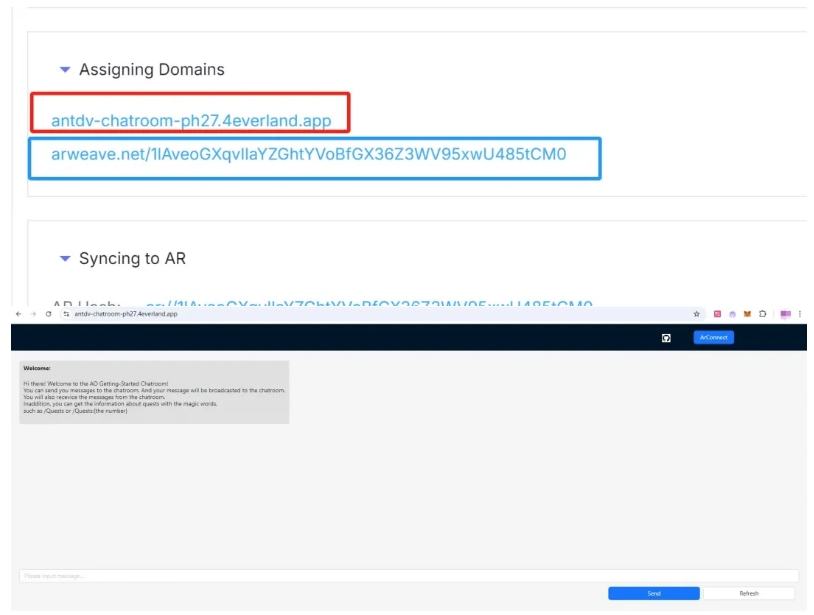
现在我们已经成功部署了一个 Permaweb 应用了。我们可以看到打印出来的域名信息,这里 4everland 提供了两个域名。
红色的是 4everland 提供的域名,这个域名背后本质上是 4everland 的 ar 网关。其实到目前阶段也已经可以被称为一个 Permaweb 应用了,我们可以买一个 arns 然后绑定 arhash(蓝色框框中的地址 arweave.net/{arhash}),就可以通过任何 arweave 网关访问了。这块后面会详情讲解。

这种方式的优点在于,操作均为图形化页面。对于新手特别友好,并且还有一定的免费额度。另外,对于构建一套成熟的持续集成机制,4everland 是一个不错的选择。
通过 arseeding 部署
那么接下来介绍的方式更为原始,但是也可以让开发者掌握更多的细节。其实 4everland 帮我们所做的事情,就是打包程序,上传 Arweave,再加上绑定域名。因此,我们完全可以手动完成这些。
首先,打包程序。这点和 web2 没有啥区别,唯一需要注意的点就是前端项目配置相对路径。前面已经讲到过,不再重复。
然后是上传 Arweave。在 PermaDAO 中当然首选是 arseeding 啦。使用 arseeding 需要你做好如下准备:
一个 everpay 的钱包,并且里面有一定可以用于支付的代币。笔者此处用的是 USDC,一共消耗 0.155453 USDC。
一个 arseeding 的 sdk,可以从 PermaDAO 或者 everFinance 的 github 中下载:https://github.com/everFinance/arseeding.py。笔者选择的是 python 的 sdk。注意:python 的 sdk 最好在 linux 或者 mac 的电脑中执行。
一行上传的命令。如下代码块中的代码。
python arseed -w wallet.json -t usdc -d \dist
如下的日志,就表示上传成功了。可以通过打印的 URL,在浏览器访问上传的资源。同样也可以获取到 arhash。
Start to upload folder: \dist
✓ Upload favicon.ico \favicon.ico GiqkmSuyhx9_y6m0i8d8Dkri20ibVZrQpr9tSk5L8BM 3651
✓ Upload index.html \index.html v1YCcSKnRrHGJ_tAsIA27FCQaNX0hNo0oxqQaAvEfSc 3651
✓ Upload app.e9bd4c7f.css \css\app.e9bd4c7f.css yfkPTwCl91FGcxMt7LxC6gkZe24BI-61y5Ne8o2HGCg 3651
✓ Upload app.4d1e0a89.js \js\app.4d1e0a89.js qFBYRnUSmApAHCnv4iJMYP81BvB-D6Wjo3RkDVxezM4 3651
✓ Upload app.4d1e0a89.js.map \js\app.4d1e0a89.js.map XtXOkVoR4ZOKc7E3ae_3O_fcGNDous5GEIR56_msIwA 3651
✓ Upload chunk-vendors.d80f5c51.js \js\chunk-vendors.d80f5c51.js Rr_jxLPdylP3Cd6YyYgQH9A0A3xpCknCYKA5sQDQ23Q 28900
✓ Upload chunk-vendors.d80f5c51.js.map \js\chunk-vendors.d80f5c51.js.map ZcSwOYrPHEWhLdFZGCRUOKQS8-zPkUbEu6bVu2q0RWg 104647
✓ Uploaded folder \dist. File number: 8; Total Fee: 0.155453 USDC; URL: https://arseed.web3infra.dev/hHcZxYgurvoTN-KLylc0QulK9vyaUIHWfqvH7A9anmo
配置 arns 域名
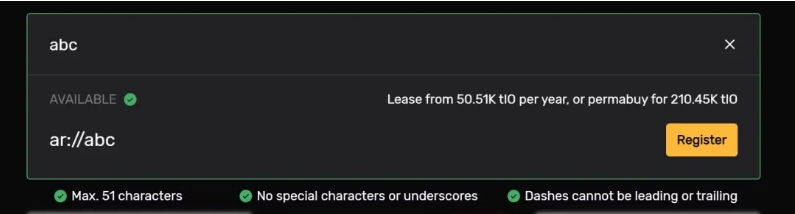
在 https://arns.app/ 上注册自己需要的域名。注意:购买域名需要 tIO,可以在 https://www.permaswap.network/#/ao/TIO-AR 购买。由于价格比较昂贵,笔者囊中羞涩,没有尝试购买。

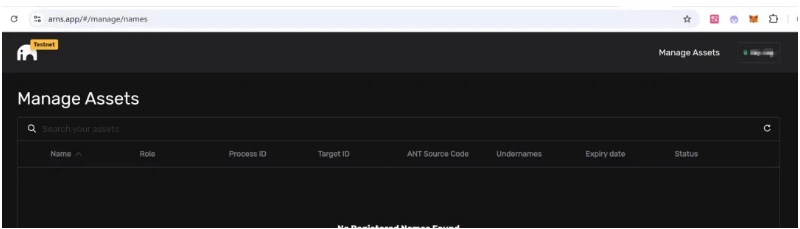
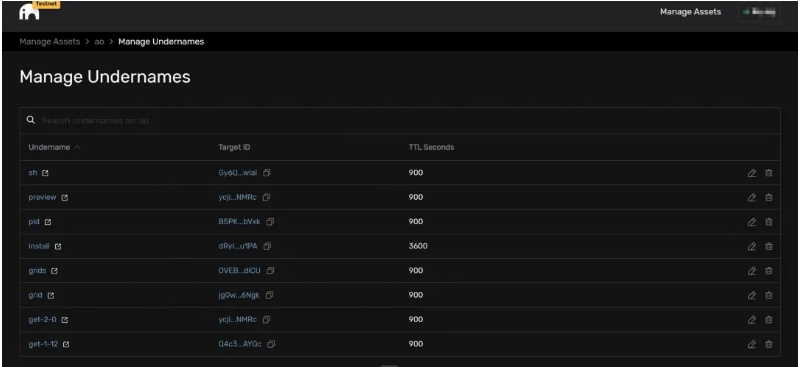
在网页右上角点击 Manage Assets 按钮,将 target id 更新配置为部署 permaweb 时得到的 arhash。需要等待 20 - 30 分钟才能生效。

注意:也可以创建子域名关联自己的 Permaweb 应用。如下图,是 ao 域名下的子域名,里面是不是有不少你熟悉的网站呢。

这样你就拥有了一个自己的 permaweb 应用程序啦。
声明:本网站所有相关资料如有侵权请联系站长删除,资料仅供用户学习及研究之用,不构成任何投资建议!