本次将从合约到前端,从零到一构建ERC20的Dapp。对于合约,这里选择openzeppelin第三方库和hardhat构建工具来做开发;对于前端,这里选择React和wagmi来与合约交互。
「注意:node和npm相关内容这里不做陈述」
前置工作
安装node环境。
安装metamask插件。
harthat启动,添加到metamask网络中
npn初始化项目,会生成package.json文件。
npm init -y
npm安装hardhat和@nomicfoundation/hardhat-toolbox。
npm install --save-dev hardhat @nomicfoundation/hardhat-toolbox
新建hardhat.config.js,配置solidity版本。更多hardhat配置可参考官网。
require("@nomicfoundation/hardhat-toolbox");
module.exports = {
solidity: "0.8.24",
};
启动hardhat本地节点,可以看到WebSocket JSON-RPC server at http://127.0.0.1:8545/
npx hardhat node
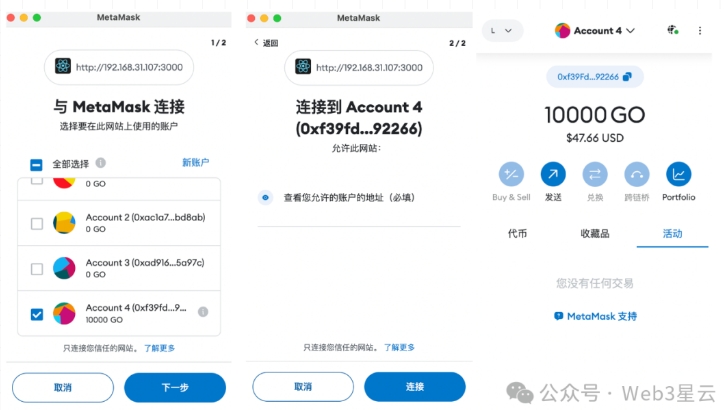
添加到metamask网络中,如下图:

添加账号到metamask,私钥可在启动hardhat本地节点时获得。
wagmi链接metamask
构建react项目。(如何启动项目可以上网搜一下,如果实在不会可以私信作者)
npx create-react-app erc20front
安装wagmi。
npm install wagmi viem@2.x @tanstack/react-query
新建wagmi.config.js配置文件
import { http, createConfig } from"wagmi";
import { hardhat } from"wagmi/chains";
exportconst config = createConfig({
chains: [hardhat],
transports: {
[hardhat.id]: http(),
},
});
新建wallet-option.js,代码这里不展示。
app.js引入wagmi相关组件以及wallet-option组件。
import { QueryClient, QueryClientProvider } from"@tanstack/react-query";
import { WagmiProvider } from"wagmi";
import { config } from"./wagmi.config";
import { WalletOptions } from"./wallet-options";
const queryClient = new QueryClient();
function App() {
return (
<WagmiProvider config={config}>
<QueryClientProvider client={queryClient}>
<WalletOptions></WalletOptions>
</QueryClientProvider>
</WagmiProvider>
);
}
exportdefault App;
当点击按钮时,效果如下:

编写并部署ERC20合约
在harhat项目下安装@openzeppelin/contracts。
npm install @openzeppelin/contracts
创建contracts/MyToken.sol文件。
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.20;
import"@openzeppelin/contracts/token/ERC20/ERC20.sol";
contract MyToken is ERC20 {
constructor() ERC20("DogWangCoin","DWC"){
_mint(msg.sender,1000000 * 10 ** decimals());
}
}
编译合约,成功编译之后会生成abi文件。
npx hardhat compile
新建scripts/index.js脚本,用于部署合约。
import { ethers } from"hardhat";
asyncfunction main() {
const MyToken = await ethers.getContractFactory("MyToken");
const myToken = await MyToken.deploy();
const address = await myToken.getAddress();
console.log(address);
}
main();
部署合约到本地节点,会生成一个合约地址。
npx hardhat run scripts/index.js --network localhost
address:0x31403b1e52051883f2Ce1B1b4C89f36034e1221D
前端合约交互
查询余额
const balanceOf = useReadContract({
address: "0x31403b1e52051883f2Ce1B1b4C89f36034e1221D",
abi: MyTokenJSON.abi,
functionName: "balanceOf",
args: [value],
});
const getBalance = async () => {
const { data } = await balanceOf.refetch(value);
setData(formatEther(data));
};
转账
const { writeContract } = useWriteContract();
const res = await writeContract({
address: "0x31403b1e52051883f2Ce1B1b4C89f36034e1221D",
abi: MyTokenJSON.abi,
functionName: "transfer",
args: [to, amount],
});
其他操作与之类似,更多前端代码可查看github:「https://github.com/wmjchf/erc20front」
声明:本网站所有相关资料如有侵权请联系站长删除,资料仅供用户学习及研究之用,不构成任何投资建议!